Cara membuat kotak script di posting blog. Kotak script, biasanya
digunakan untuk memasukan kode2 script ke dalam posting. Agar terlihat
rapi dan tidak memakan banyak tempat. Ada yang berbentuk kotak
sederhana, ada juga yang berbentuk kotak dengan tambahan scroll, dan
lain-lainnya. Kotak script juga bisa diberi warna dibagian
backgroundnya, dan juga border yang berbentuk kotak, bisa diatur bentuknya. Cara membuatnya, Ikuti langkah-langkah dibawah ini.
- Login ke blogger. Dan pilih entri baru.
- Selanjutnya buatlah tulisan seperti dibawah ini.
- Selanjutnya Klik HTML dan masukan kode berikut, dibawah tulisan cara membuat kotak script.
- Berikut script kotak plus Scroll.
- Untuk lebih jelasnya, lihat gambar dibawah ini.
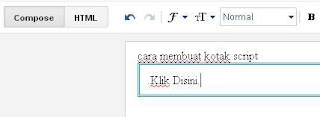
- Sekarang Klik Compose, maka akan ada kotak script. Contoh gambar:
- Selanjutnya Klik di dalam kotak tersebut, dan hapus tulisan Klik Disini.
- Terakhir, Masukan kode script yang ingin kamu masukan, didalam kotak itu. Selesai.

<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.Klik Disini
.</div>
text-align: left;">
.Klik Disini
.</div>
<div style="background-color: white;
border: 3px #1780dd solid; height: 50px; overflow: auto;
padding: 10px; text-align: left; width: 600px;">
.kode script disini.</div>
border: 3px #1780dd solid; height: 50px; overflow: auto;
padding: 10px; text-align: left; width: 600px;">
.kode script disini.</div>


1. border: 3px = ketebalan kotak script. dan #1780dd = warna kotak script.
2. Double; = Bentuk kotak, bisa diganti dengan
- Dashe
- Dotted
- Double
- Groove
4. background-color:ffffff; = warna dalam kotak.
5. Dan text-align:left; = posisi tulisan didalam kotak di kiri.

 Home
Home
Posting Komentar